Tips & tricks when moving to Hugo

Over Christmas we moved our main site from Wordpress to Hugo & Netlify. The main benefits for us moving to Hugo were
- Security. We were always getting emails about various Wordpress plugins. As our site was essentially static, this was an additional maintenance task.
- Site-speed. Although Wordpress has lots of clever plugins for optimising site-speed (which then leads to the situation above); Wordpress is just “big”.
- Raw cost. By this I mean web-site fees. This wasn’t actually a driver for us. The Hugo site is certainly cheaper and we save ~£1,000 per year. But for a commercial site, this cost is dwarfed by the next point.
- Time: Everything took longer with Wordpress. Our training courses are all located in GitLab. So updating our Wordpress site would involve copying and pasting. This either took a significant amount of time or simply wasn’t done. Either situation wasn’t great.
- More time: As we didn’t use Wordpress on a day-to-day basis, there was also an overhead of trying to remember what to do.
It’s worth pointing out, that Hugo isn’t always better than Wordpress. In fact, we are currently setting up a small Wordpress site to handle payment for a neat Shiny application we’re working on with a client. It’s all about using the best tools for each job.
Overall, the move has has certainly been worthwhile, and my only regret is not doing it earlier. In saying that, there have been issues. So if you plan on moving, hopefully the following will help.
Pay for Netlify Analytics
If you use Netlify, they offer their own analytics service for $9 per month. Initially, I couldn’t figure why you would use this over (say), Google. However, the Netlify analytics doesn’t track users, it tells you about hits to your site. More importantly, it tells you about pages returning 404s, i.e. broken links. Even though we spent a long time ensuring we had redirects in place before switching on Hugo, there were still dozens of 404s appearing. These links are nicely highlighted via Hugo Analytics. Sometimes the broken links are when you’ve deleted a page, other times you’ve made a typo in an internal link. Either way, fix them.
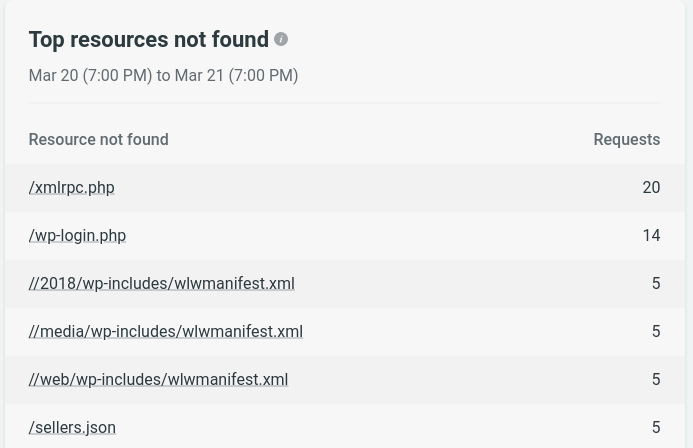
However, you’re never going to get the number of “broken links” to zero, as you will have a low level of bot noise. Our current analytics show a list of missing Wordpress files that bots have probed for

Optimise your Assets
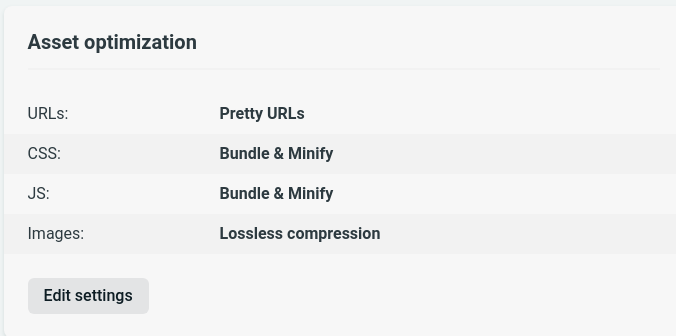
Netlify lets you easily optimise your web assets. Under Build and Deploy, you can select which assets to optimise.

Minifying is the process where you minimise your CSS and JS files by removing all comments, spaces, simplify variable names, etc. For example, this it the Jumping Rivers minified CSS. Clearly, we don’t write CSS in this way. But it’s been automatically optimised for web-delivery.
We implemented lossless compression for images and pretty URLs. The
latter tweaks URLS to avoid redirects. For example,
jumpingrivers.com/about would
redirect to
jumpingrivers.com/about/, so
Netlify adds the / to the links.
There are lots of other plugins available for optimising site-speed. However, we have not tried them, as our site is fast enough and this is a commercial site. We want to minimise the risk of things going wrong.
Use Google Site Speed
If you are moving to Hugo from an existing site, then it’s worth getting a before and after via Google site speed. This step is nice, because it let’s you see that all your hard work hasn’t been in vain! Be warned, it’s easy to obsess about shaving off micro-seconds from your page loading times. Resist this temptation!

Check your RSS Feed
When we initially moved our site our blog posts weren’t picked up by R-bloggers. With the help of Tal Galili, we discovered a few issues with our feed; the ultimate problem was at R-bloggers, but the other issues didn’t help.
To debug our RSS feed, we used
for quick tests.
Creating blog posts using Rmarkdown
The majority of our blog posts have an R flavour and are created using
Rmarkdown and {knitr}. Obviously loving all things R, we decided to
create a simple R package
to make this process easier. Our R package (which will never be on
CRAN), provides solutions to a few common issues.
The package gives a consistent set of {knitr} options and hooks. For our
blog post, we now set the functions
hugostyle::set_knitr_chunk_options() and
hugostyle::set_knitr_hooks() at the top of our Rmd file. For a
summary of options, see our last blog
post.
This package also provides an alternative output style. Instead of using
html_standard within our YAML header, we use hugostyle::hugo_md.
This variation in markdown has a small tweak to enforce the use of
fig.alt tag on our {knitr} images - in the past this is something we
often forgot to add. The template also adds absolute links to our
{knitr} images (see next section).
Absolute Links for {knitr} Images
One of the issues we discovered with our RSS feed, (an issue prevalent
on most blogs) is that simple RSS readers don’t understand relative
links to images, e.g. /page/image.png vs
https://www.jumpingrivers.com/page/image.png. This can be solved using
a shortcodes. A
shortcode allows us to in insert code during the Hugo build sage. In our
case, we created a file layouts/shortcodes/url.html that contained the
value {{ .Page.Permalink }}. In our modified markdown template, we
automatically append all relative URLs with {{< url >}}. This
means that when we render locally, the URL is localhost:1313, when we
render on Netlify, it’s
https://www.jumpingrivers.com
References
If you are interested in moving to Hugo, then these posts are also worth reading
- In-depth guide to {knitr} and images
- Tips and tricks with Rmd’s and Hugo
- Getting started with Hugo & R

