R Package Quality: Code Quality
Published: July 10, 2025
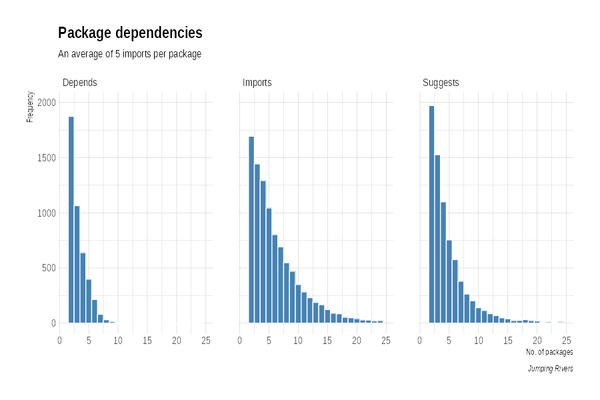
Code quality is what typically comes to mind when talking about "good packages". Does that package pass standard checks? What is the Unit test coverage? How many dependencies does the package have? This post discusses how we use code quality when determining the package litmus score.